
10.03.16
Для печати визиток необходим макет. Для его верстки обычно используются графические редакторы Adobe Photoshop, Adobe Illustrator или Corel Draw. Хотя Paint тоже считается графическим редактором, не используйте его, вам самим в конечном итоге не понравится результат.В данной статье мы покажем вам, как сделать макет стандартной визитки 90*50 в Adobe Illustrator.
Для этого нам понадобятся:
- Собственно сам Adobe Illustrator. Мы используем версию Adobe Illustrator CC. Установить его можно абсолютно бесплатно и продлевать по подписке при необходимости.
- Логотип компании в хорошем качестве, шрифты и прочая айдентика при наличии.
- 20 минут времени.
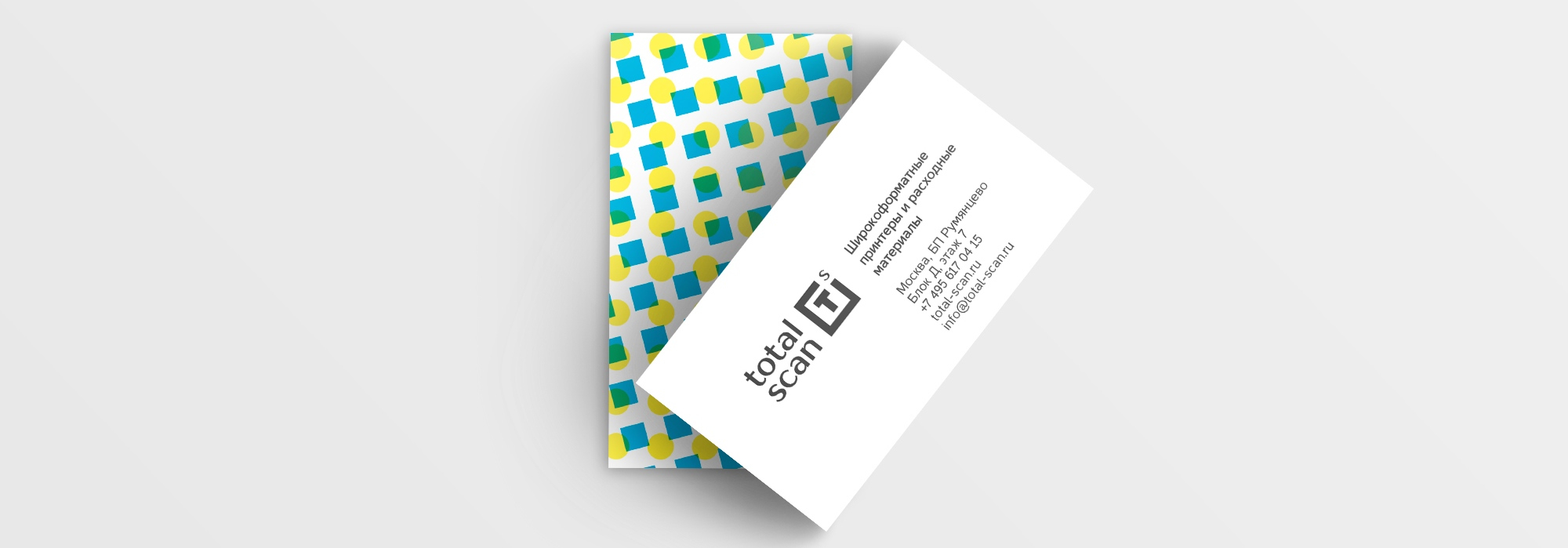
1. В Adobe Illustrator создаем новый документ Файл -> Новый и указываем параметры документа, как на рисунке ниже:

Обратите внимание на цветовой профиль. Цветовой режим должен быть CMYK.
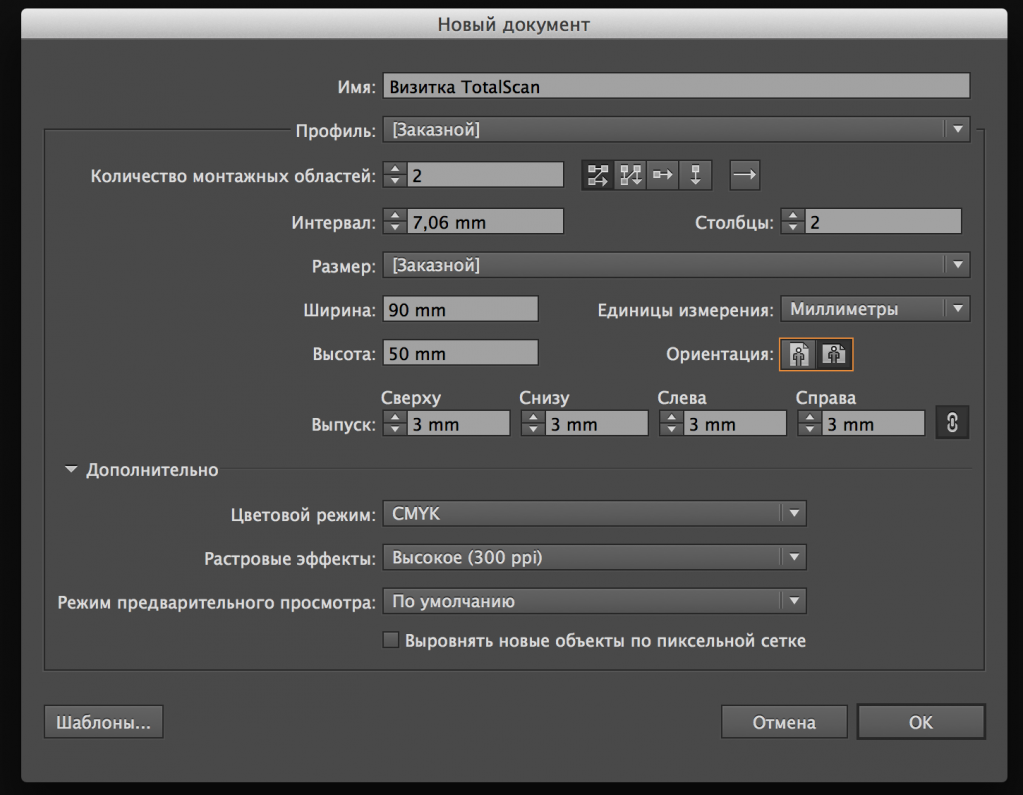
2. Результат получится следующий:

3. Выставляем направляющие. Направляющие - это своеобразная зона безопасности, за которые не должны вылезти текст и графика. Чтобы их выставить включаем Линейки: Просмотр -> Линейки или нажимаем Ctrl-R. Устанавливаем 4 вертикальные и 2 горизонтальные направляющие с отступами 3-5 мм от краев документа.
Результат:

4. Подготовительные работы окончены, приступаем к дизайну и верстке. Добавляем на лицевую сторону логотип компании. Файл -> Поместить:

Логотип должен быть в хорошем разрешении!
5. С помощью инструмента Выделение (V) и клавиши Shift установите нужные размер логотипа.
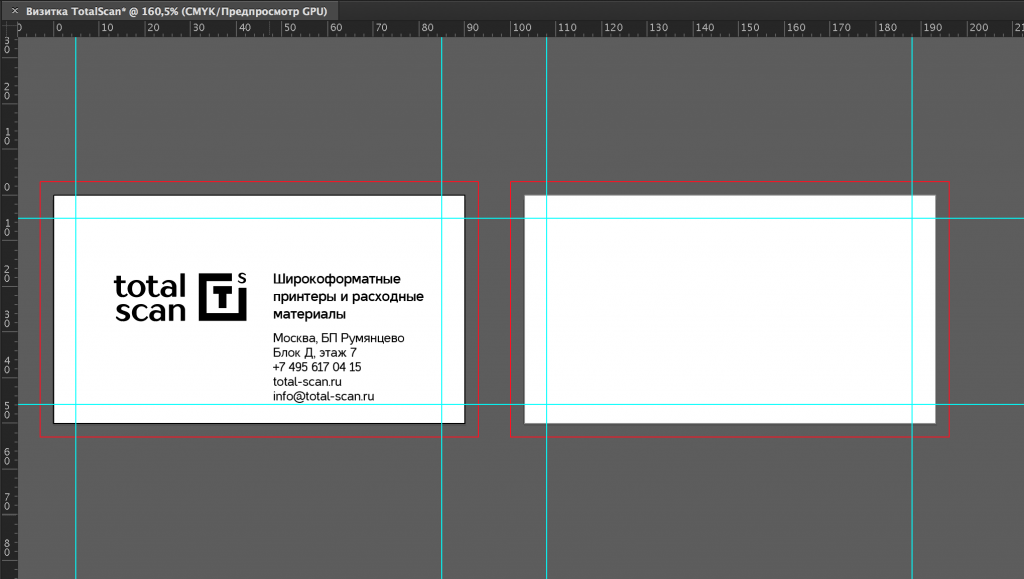
6. Добавляем текст, используя инструмент Текст (Т). Изменяем шрифт, уменьшаем, увеличиваем кегль, чтобы добиться нужных пропорций:

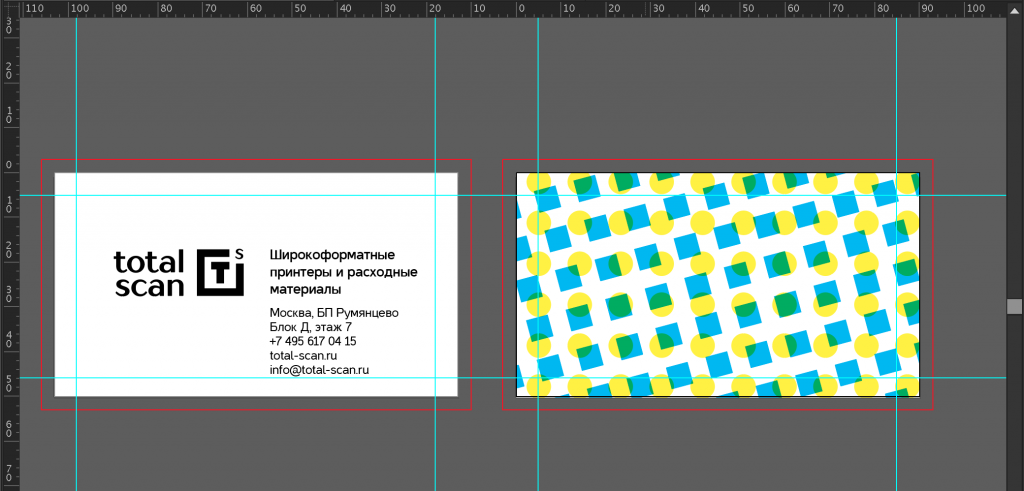
7. Лицевая сторона визитки готова, приступаем к оборотной. Добавим немного красок. Для этого я воспользуюсь паттерном, но в общем случае можно выполнить обычную цветную заливку или вставить картинку. Файл - > Поместить и выравниваем картинку.

8. Визитка готова! Осталось сохранить и подготовить ее к печати.
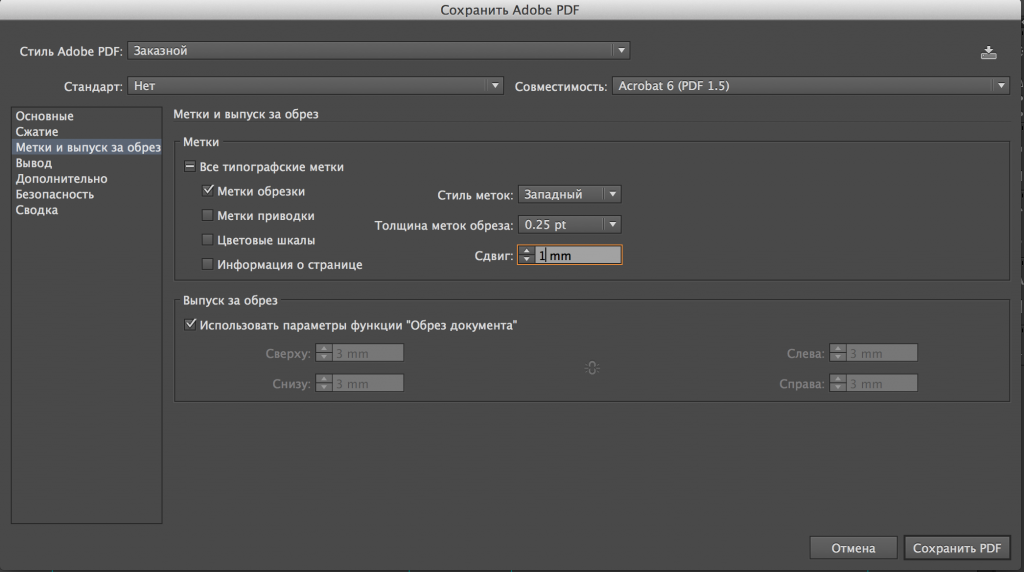
9. Сохраняем в PDF и проставляем метки обрезки.

Так как фон лицевой стороны нашей визитки белый, метки необходимы для ровной резки визиток.
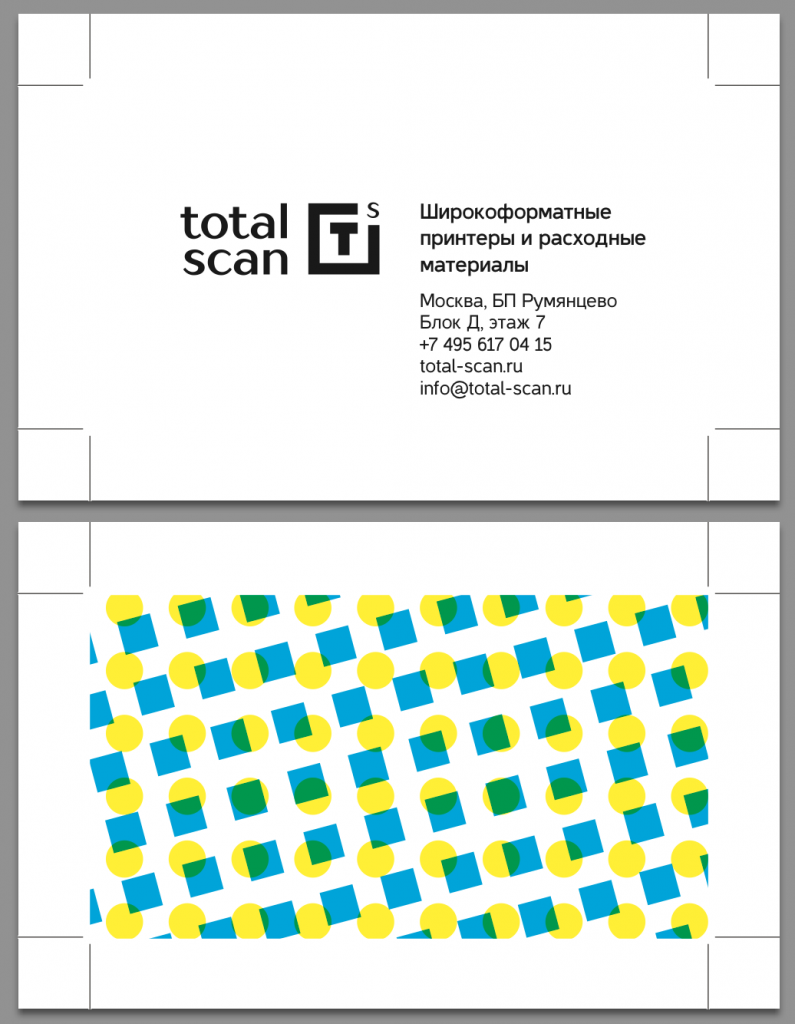
10. Итоговый макет визитки с метками реза выглядит так:

Вы всегда можете заказать профессиональный полиграфический дизайн визиток и не только в нашей типографии.


Логотипы и фирменные стили, упаковки и этикетки,
презентационная продукция, реклама